Using Bing Maps Web Services Imagery Service
In my previous post, Using the Bing Maps Web Services for Geocoding Addresses, I talk about geocoding addresses using the Bing Maps Web Services. Now it is time to talk about getting imagery of maps, roads or aerials views for addresses or geocodes. In order to get started using the Bing Maps Web Services, check out the Getting Started section of Using the Bing Maps Web Services for Geocoding Addresses.
Bing Maps Web Services
Bing Maps Web Services is a set of Web services that allow you to add mapping and search functionality to your application, including location finding, map imagery, and routing capabilities. For example, you can: Use the Imagery Service to:
- Return a link to a map with a pushpin at a specific location
- Provide a road map or bird’s eye or aerial imagery to your application
Use the Route Service to:
- Get directions that include traffic warnings and route hints between multiple locations.
- Get directions from all major roads to a destination (1-click directions, also referred to as a “party map”) and then use the Imagery Service to map those routes.
For this post, we will cover the Imagery service. Just like the Geocode Service, there is a request, MapUriRequest, and response, MapUriResponse, object for the Imagery Service. In order to get the Uri to display a map in your application, you will need to use the imagery service client, ImageryServiceClient. The ImageryServiceClient needs to be instantiated with the WCF endpoint to use, by default it should be BasicHttpBinding_IImageryService. Then call the GetMapUri method passing your MapUriRequest object.
1
2
3
ImageryServiceClient imageryService =
new ImageryServiceClient("BasicHttpBinding_IImageryService");
MapUriResponse mapUriResponse = imageryService.GetMapUri(mapUriRequest);
Building the MapUriRequest
The MapUriRequest has two properties that need to be populated; the Credentials property which should contain you Bing Maps Id and either the Center, MajorRoutesDestination, or Pushpins property. The code snippet below demonstrates instantiating the MapUriRequest and setting the properties based on values passed into a method (outlined later).
1
2
3
4
5
6
MapUriRequest mapUriRequest = new MapUriRequest
{
Credentials = new Credentials {ApplicationId = appId},
Pushpins = pushpins,
Center = new Location {Latitude = latitude, Longitude = longitude}
};
Now you can customize the options for the map using the MapUriOptions property of the MapUriRequest object. Here is a list of the properties from the MSDN documentation:
| Property name | Description | Default Value |
|---|---|---|
| DisplayLayers | A string array indicating the layer data to display on the map. |
null |
| ImageSize | A SizeOfint Class object specifying the height and width of the image to return. | The default width is 350 and the default height is 350. |
| ImageType | An ImageType Enumeration value specifying the format of the image to return. | The default value is ImageType.Default, which means the default changes depending on the map style specified. |
| PreventIconCollision | A bool indicating whether or not to separate pushpin icons that are close to each other on the map so that they are more visible. |
false* |
| Style | A MapStyle Enumeration value specifying the map style of the image to return. | MapStyle.Road* |
| UriScheme | A UriScheme Enumeration value specifying the URI scheme to return. | UriScheme.Http |
| ZoomLevel | An int* indicating the zoom level of the map to return. |
Assigning some of the options:
1
2
3
4
5
6
7
// Set the map options
MapUriOptions mapUriOptions = new MapUriOptions();
mapUriOptions.Style = MapStyle.Road;
mapUriOptions.ZoomLevel = zoom;
mapUriOptions.ImageSize = new SizeOfint {Height = height, Width = width};
// Set the options property of the request.
mapUriRequest.Options = mapUriOptions;
Now you are ready to call the image service client to get the MapUriResponse.
1
2
3
ImageryServiceClient imageryService =
new ImageryServiceClient("BasicHttpBinding_IImageryService");
MapUriResponse mapUriResponse = imageryService.GetMapUri(mapUriRequest);
Here is a helper class, Imagery.cs, which wraps the GetMapUri function with 8 different overloads.
Working with the MapUriResponse
The MapUriResponse object has three properties:
| Name | Description |
|---|---|
| BrandLogoUri | The System.Uri of the Bing Maps brand logo image. |
| ResponseSummary | A ResponseSummary Class object describing the response that was returned by the service. |
| Uri | A string that is the URI of the requested map. |
For brevity sake, we will just use the Uri property. You should, though, for good programming practices, check the ResponseSummary property for any exceptions.
1
2
string mapUri = Imagery.GetMapUri("YourAppId", 47.62, -122.2);
imgMap.imageUrl = mapUri;

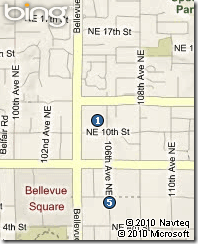
This call retrieves the Uri to use to display a 200x200 road map of the area at latitude 47.62 and longitude -122.2 with a zoom of 14, which is downtown Bellevue, WA. If you want to add pushpins or markers similar to the above image you will need to populate the array of PushPin objects. A PushPin object has an IconStyle which is the type of icon to use, a Label which an optional text to display on the pushpin (only works with certain pushpins) and the Location which contains the latitude and longitude that the pushpin should be located at. That’s it. It seems like a lot of work for a one-line call. With the attached Imagery.cs class, a lot of the overhead work was done for you.
Share on
Twitter Facebook LinkedIn RedditLike what you read?
Please consider sponsoring this blog.


