Visual Studio Code File List Sort Order
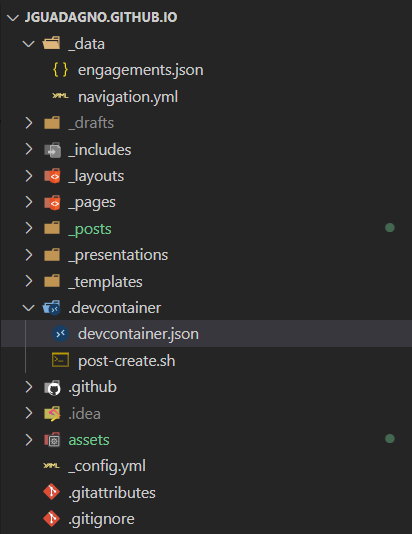
This morning I was working on a blog post on getting started with Developer Containers. For this, I opened up Visual Studio Code and JetBrains Rider. Once I opened them side by side, I noticed that the files on the file list in their “Explorers’” were in a different sort order. This confused me because, at least I think, they have always been in the same order, dotted (.) folders first, then underscored (_) folders, then “regular”, then files. That was not the case for Visual Studio Code it was sorted with underscored (_) folders first, then dotted (.) folders, then “regular”, then files.

Off to Bing, I went to see if I could find a setting to change the sort order.
It turns out that there is a setting to change the sort order.
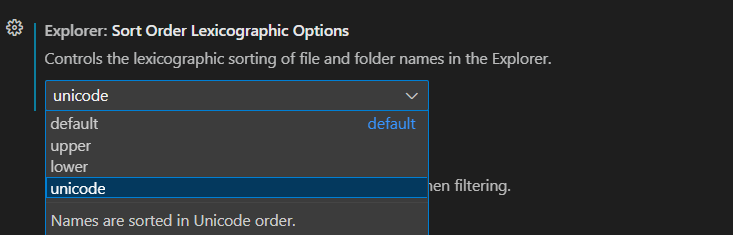
The setting is explorer.sortOrderLexicographicOptions and has 4 options:
-
default- Default sort order (Uppercase and lowercase names are mixed together) -
lower- Lowercase first (Lowercase names are grouped together before uppercase names) -
upper- Uppercase first (Uppercase names are grouped together before lowercase names) -
unicode- Unicode order (Names are sorted in Unicode order)

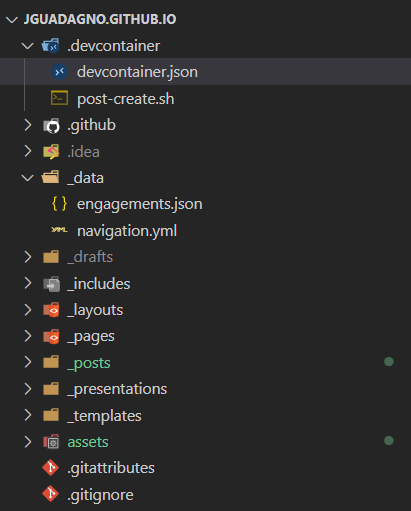
After changing the order to Unicode the file list was sorted the same way as I had it in JetBrains Rider.

Share on
Bluesky Facebook LinkedIn Reddit XLike what you read?
Please consider sponsoring this blog.


